Privacy-first
Website 🚀 Speed
Insights 📈
SpeedInSite is a Real User Monitoring (RUM) tool. Gain actionable insights to speed up your site. Rank your site higher and get more eyes on your content. No cookies, no GDPR hassle.

Why SpeedInSite?
- Only Real User Monitoring (RUM)
- See Actionable Insights
- Optimize your bounce rate
There are many tools that show performance insights. A lot of them do it in a very neat way, aggregate data and show you nice graphs. But the things that POs, dev and all the people who need the insights to take the right action to speed up a site are missing.
Frequently Asked
Other Tools
I already have Google's Lighthouse.
Lighthouse is a great tool to get a high-level overview of the performance of your site. It is a great tool to get a quick glimpse of the overall performance health of your site. But it doesn't give you the insights where to take action. Is it the server that is slow, the amount of requests, the size of the requests, etc. After fixing it, you keep an eye on possible regressions using SpeedInSite, and if you need to take action it will tell you where to look.
Where are the Core Web Vitals in your tool?
Core Web Vitals are important, in order to reduce the size of the script one needs to embed, we decided to not include them in the tool. There are many tools that show Core Web Vitals, we believe SpeedInSite is the perfect complement. If we every integrate them, we can't tell. Let us know if you have a good reason why we should.
I already have vercel's speed insights tool.
SpeedInSite is the perfect complement to high-level tools like Vercel’s Speed Insights. Those tools provide a valuable insights of your site’s overall performance.
SpeedInSite goes deeper, pinpointing exactly where and why issues occur. Is it a slow server response? Too many requests? Large files? SpeedInSite gives you actionable insights to tackle each root cause. After optimization, it helps you stay vigilant for regressions, guiding you to precisely where any new issues arise.
Privacy
Do you use cookies?
We don't use cookies, we don't track users. We collect the data in order to show performance insights. We do not intend to analyze the data beyond that. We don't sell the data, we don't share the data.
Do you comply with GDPR?
We totally do. We don't use cookies, we don't track users. We have no interest in selling any of your data, we want to help you speed up your site. If you see any way we can improve even more, please let us know.
Actionable insight
Let's take one common example, the Flash of Unstyled Text (FOUT). Have you ever seen a site rendering and just a moment later updating the font of all the text and therefore the layout of the page changes? This often just happens on the first page load, because later page loads will have the font cached then. But this is quite annoying. And you only get one shot for a good first impression. SpeedInSite will show you if your site has this issue and offer a couple of ways how to fix it.
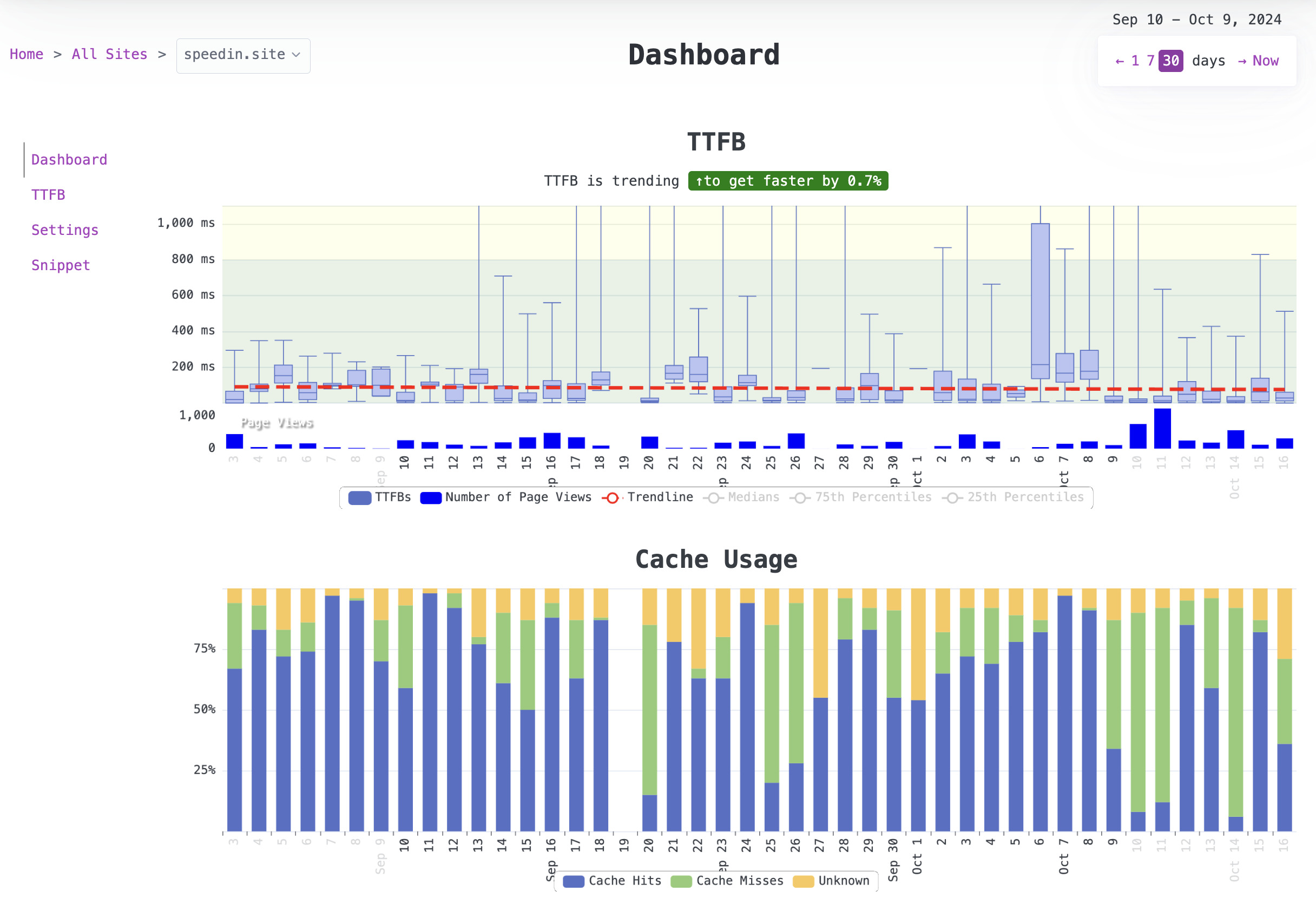
Another good actionable insight is also outlined by Sia Karamalegos in her talk "You're Probably Doing Web Performance Wrong" which is the impact of improving TTFB (Time To First Byte). TTFB is the first metric that hits every request on your site, so improving TTFB by 10% has an cumulative effect on all requests, the more your site has, the stronger the impact. Even "worse" if your page has a lot of dependent requests, each adds to the TTFB and therefore the impact of improving TTFB is even stronger. SpeedInSite will show you the impact of improving TTFB on your site, and an approximation of improving it.
Prediction about Impact and Effort
As mentioned above the impact of improving TTFB might be quite high. SpeedInSite will show you how much time to first contentful paint (FCP) can be improved by just improving TTFB. If you teach SpeedInSite over time how much effort these things take we will learn with you and suggest you priorities for next things to improve. You can also see it as your personalized performance improvement backlog.
Regression Monitoring
One important thing for continuously keeping the speed of a site and not degrading, is to know what actions had been taken when, for this SpeedInSite offers annotations. These are points in time with additional info. For example a move from cloud provider X to Y, might have some impact on your page speed, and you don't just want to see this in your data but have an annotation that tells you when this happened, to see the correlation to your speed data. You might have added some edge nodes for your infrastructure to serve certain regions better, this is also something that is worth an annotation. Or it might be a change in frontend framework, database upgrade, team change, etc. Using annotations you can keep track of all these changes, and you see them related to the data.
Defining budgets or just having SpeedInSite listen to the quality baselines and informing you when something is off, is another feature that we offer. This is continuous monitoring, and you can define the thresholds for the metrics you care about.
Dive into the Data
Most other tools tell you to move over to use DevTools to get more insights. There is definitely an advantage on doing so, but this means you will need a context switch, and you will need to know what to look for. SpeedInSite has the data and can let you dive deep in. Diving into the data is one other feature that we offer, so you can see the specific data and dive in see the page view, the requests and their waterfall diagram and the insights you need to take action or now jump off and dive even deeper into DevTools using the knowledge to know what to look for.
What is Underneath?
SpeedInSite is using the Performance API to collect data from the browser of the user. These data are stored here and get aggregated to show you insights.
Some Numbers
num_page_views – 1,584,304
num_resources – 124,137,270
num_cached_resources – 55,077,065
median_ttfb – 69.0 ms